ChatGPT や BingAI に手元のコードをぶち込む用のバッチファイル
ChatGPTなどに手元のコード入力する際に、複数ファイルをコピペしてファイル名を書くのは地味に面倒ですよね。(少なくとも私はそう思います。)
この問題に対処するために、ドラッグアンドドロップで複数ファイルのコードブロックを相対パスつきでコピーできるスクリプトを書いたので共有しておきます。
BingAIの文字数制限突破ワザップ1 と組み合わせて使うのがおすすめです。
使い方
- 下のスクリプトを、
copyCodeblock.batみたいな名前で適当に保存する。 - コードブロックとしてコピーしたいファイルをドラッグアンドドロップする。
- markdownのコードブロックがクリップボードにコピーされるので、ChatGPT や Bing AIなどに貼り付けて、好きなように指示を出し修正してもらう。
以上です。
スクリプト
特定のフォルダからの相対パスも出力する版と、ファイル名のみ版の2種類を用意しときました。
特定のフォルダからの相対パスも出力する版
set baseFolder=src の部分を、好きなフォルダ名に書き換えて使ってください。
なお、UTF-8じゃないソースコードを扱う場合は、chcp 65001 の部分を適当に変えてください。
@echo off
setlocal enabledelayedexpansion
:: Set base folder (update this variable to change the base folder)
set baseFolder=src
:: Set code page to UTF-8
chcp 65001 >nul
:: Check if a file was passed
IF "%~1"=="" (
echo Usage: Drag and drop one or more files onto this script
pause
exit /b
)
:: Create temporary file
set tempfile=%temp%\_codeblock.md
>nul copy nul %tempfile%
:: Process each file
for %%G in (%*) do (
echo Processing %%G...
:: Set the full path
set fullpath=%%~fG
:: Find the path from the base folder onwards
for /f "delims=" %%H in ("!fullpath!") do (
set "relpath=!fullpath:*%baseFolder%=%baseFolder%!"
)
:: Replace backslashes with slashes
set "relpath=!relpath:\=/!"
echo ^```!relpath! >> %tempfile%
type "%%G" >> %tempfile%
echo ^``` >> %tempfile%
echo. >> %tempfile%
)
:: Copy to clipboard
type %tempfile% | clip
echo Markdown code blocks copied to clipboard!
endlocal
ファイル名のみ版
@echo off setlocal enabledelayedexpansion :: Set code page to UTF-8 chcp 65001 >nul :: Check if a file was passed IF "%~1"=="" ( echo Usage: Drag and drop one or more files onto this script pause exit /b ) :: Create temporary file set tempfile=%temp%\codeblock.md >nul copy nul %tempfile% :: Process each file for %%G in (%*) do ( echo Processing %%G... echo ^```%%~nxG >> %tempfile% type "%%G" >> %tempfile% echo ^``` >> %tempfile% echo. >> %tempfile% ) :: Copy to clipboard type %tempfile% | clip echo Markdown code blocks copied to clipboard! endlocal
ChatRWKV v2のビルド時の LNK1104: cannot open file 'python311.lib' エラー
ChatRWKV v2をビルドする際に、エラーが出てちょっと面倒だったのでメモ。
エラー内容
こんな感じ
$ python chat.py ... LINK : fatal error LNK1104: ファイル 'python311.lib' を開くことができません。 ninja: build stopped: subcommand failed. ... RuntimeError: Error building extension 'wkv_cuda'
対処法
%LocalAppData%\Programs\Python\Python311\libs にあったファイル全て(python311.lib を含む)を、 cudart.libのあるフォルダに放り込んだら通るようになりました。
もっとマシな方法ありそうですが、とりあえず動くのでヨシ!
ChatGPTで画面全体のスクリーンショットを一時的に撮れるようにするブックマークレット
サイドバーと新規投稿欄が消えるので気をつけてください。 リロードしたら戻ります
javascript:window.location.href.includes("://chat.openai.com/chat")&&(document.getElementsByTagName("main")[0].parentNode.parentNode.outerHTML=document.querySelector("main div.flex-col").outerHTML);window.stop()
メルカリShopsで購入者のプロフィールを表示するBookmarklet
最近しょーもないものを作って売るのにはまってます。
お客さんに合わせて色々対応したいときに、プロフィール見れたら便利ですよね。
ってことでブックマークレットです。
プロフィール画像を設定している人のプロフィールを見ることができます。
設定していない人はIDがわからないので見ることはできません。
javascript:userId=[...document.getElementsByTagName("img")].find((imgElement) => imgElement.src?.includes("/members/"))?.src?.match(/\/members\/([^.]+)\./)[1];document.URL.includes("://mercari-shops.com/seller/")&&userId&&void(window.open(`https://jp.mercari.com/user/profile/${userId}`))
NXBTの便利スクリプト
環境設定編はこちら piyo-p.hatenablog.com
使い方
sshでラズパイに入り、適当にテキストファイルにマクロを保存して、systemdでサービス化して実行するのが良いかと思います。
(おま環かもですが、3時間くらいマクロ回したら毎回落ちるため)
この辺を参考に、サービスを作成してみてください。
テキストから読み出してnxbtを実行するコマンド自体はこんな感じです。
sudo /usr/bin/python3 /usr/local/bin/nxbt macro -c /home/ubuntu/sample.txt -r
スクリプト集
無限A連打
LOOP 10000000 A 0.025S 0.025S
無限野良レイド
野良レイドの途中で起動してください。
LOOP 1000000 A 0.1S 0.5S X 0.1S 0.5S
学校最高大会 2匹以上用
Bボタンで入れ替えダイアログを閉じます。
お金効率を犠牲に、レベル上げができます。
LOOP 100000
LOOP 3
A 0.1s
0.6s
B 0.1s
0.6s
円を描いて歩く(タマゴ孵化・なつき上げ)
L_STICK@+000+100 R_STICK@-100+000 600s
無限競り
競りが終わるくらいまでAを連打して、
終わったころにレポートを書いてゲームを終了し、
Switchのホームに戻って日付を変えてゲームを再開します。
競りの人の目の前で開始してください。
LOOP 10000
A 0.1S
3S
A 0.1S
15S
LOOP 100
A 0.1S
1S
LOOP 8
b 0.1S
1S
X 0.1S
2S
R 0.1S
2S
A 0.1S
5S
HOME 0.1S
3S
X 0.1S
1S
A 0.1S
5S
DPAD_DOWN 0.1s
0.5s
LOOP 5
DPAD_RIGHT 0.1s
0.5s
a 0.1s
2s
loop 15
DPAD_DOWN 0.1s
0.8s
DPAD_RIGHT 0.1s
0.8s
loop 8
DPAD_DOWN 0.1s
0.8s
a 0.1s
2s
loop 2
DPAD_DOWN 0.1s
0.5s
a 0.1s
1s
LOOP 2
DPAD_RIGHT 0.1s
1s
DPAD_UP 0.1s
1s
loop 3
DPAD_RIGHT 0.1s
0.5s
a 0.1s
0.5s
HOME 0.1S
1S
【NXBT】Raspberry Pi で Switchを自動操作する話(後編)【マクロの文法】
設定方法・使い方については、前編 をご覧ください。
以下、後編ではマクロの文法をご紹介します。

マクロの文法
マクロでは、1行に1つのコマンドを書きます。
コマンドには、以下の3種類があります。
1. ボタン・スティックのコマンド
書き方
[操作対象] [秒数]S
書き方の例
以下の例では、Aボタンを押し続け、0.5秒後に離します。
A 0.5S
ボタンの種類
ボタンの種類は、以下の通りです。
| Macro Value | Control Name |
|---|---|
| A | A ボタン |
| B | B ボタン |
| X | X ボタン |
| Y | Y ボタン |
| L | L ボタン |
| ZL | ZL ボタン |
| R | R ボタン |
| ZR | ZR ボタン |
| MINUS | - ボタン |
| PLUS | + ボタン |
| DPAD_DOWN | 十字キー 下 |
| DPAD_UP | 十字キー 上 |
| DPAD_RIGHT | 十字キー 右 |
| DPAD_LEFT | 十字キー 左 |
| R_STICK_PRESS | 右スティック押し込み |
| L_STICK_PRESS | 左スティック押し込み |
| HOME | Home ボタン |
| CAPTURE | キャプチャボタン |
| JCL_SR | Right Joy-Con SR(詳細不明) |
| JCL_SL | Left Joy-Con SL(詳細不明) |
| JCR_SR | Right Joy-Con SR(詳細不明) |
| JCR_SL | Right Joy-Con SL(詳細不明) |
これ以外にも、ジョイスティックを倒したりする操作もできるようです。
GitHub の操作方法ページ を参照してください。
2. 待機コマンド
書き方
[秒数]S
書き方の例
以下の例では、3秒待機します。
3S
3. 繰り返しコマンド
書き方
繰り返し処理を始めたい箇所で LOOP と書き、次の行から繰り返したい内容を、[半角スペース4つ, 半角スペース2つ, tab文字] のいずれかでインデント(字下げ)されたブロックに書きます。
LOOP [回数]
[繰り返したい処理1]
[繰り返したい処理2]
[繰り返したくない処理]
書き方の例1
以下の例では、「Aボタンを3回1秒ごとに押して、Bボタンを1回押す」処理(4秒1セット)を1時間(900セット)繰り返します。
LOOP 900
A 0.1S
0.9S
A 0.1S
0.9S
A 0.1S
0.9S
B 0.1S
0.9S
書き方の例2
LOOP はネストする(入れ子にする)ことができます。
以下の例では、上記と同じ「Aボタンを3回1秒ごとに押して、Bボタンを1回押す」を1時間繰り返すような処理を、2重の LOOP を使って表現しています。*1
LOOP 900
LOOP 3
A 0.1S
0.9S
B 0.1S
0.9S
おわりに
誤りなどありましたら、ぜひコメントでご指摘お願いします!
読者の皆様が単純作業から解放され、時間を有効に使う手助けになったなら幸いです。
*1:今回は、「半角スペース2つ」でインデントしてみました。
【NXBT】Raspberry Pi で Switchを自動操作する話(前編)【初期設定・使い方】
突然ですが、皆様は、
「Switch を自動操作して、お金稼ぎやレベリングのような単純な作業をできたらいいなー」
などとお考えではないでしょうか。
Nintendo Switch を自動操作する場合、通常は Arduino Leonardo 互換機などを用いて有線で行う場合が多いでしょう。 *1
今回は、あまり日本語で情報が出回ってなさそうな NXBT と Raspberry Pi を用いた、無線(Bluetooth経由)での Switch の自動操作のやり方をご紹介します。
注意書き
本記事の内容により発生したいかなる損害についても、筆者は責任を負いかねます。
また、本記事内容の一部・全部を問わず、内容・画像の無断転用は固くお断りいたします。*2
Arduino と比較したメリット
- 無線なので置き場所が自由
- Raspberry Pi と、Switch本体とが離れていても問題ありません。
- Web経由(自宅のLAN内)でマクロを操作できる
Arduino と比較したデメリット
- Raspberry Pi 本体が高い・品薄。*3
必要なもの
- Bluetooth対応の Raspberry Pi
- 私は手元にあった Raspberry Pi 3 Model B+ を用いました。
持っていない人は、秋葉原の千石電商あたりで在庫があれば買いましょう。(一応 Amazonでも買えます が、品薄なのもありやや高め。)- Raspberry Pi 4 でも同じ手順で動作するはずです。(動作報告求む。)
- Raspberry Pi Zero 2 W でもいける気がします。(動作報告求む。)
- 私は手元にあった Raspberry Pi 3 Model B+ を用いました。
- MicroSDカード を読み書きできるPC
- 読み書きできない場合は、外付けのMicroSDアダプタ等を使いましょう。
- 初期化しても良い MicroSDカード(最低4GB)
- Raspberry Pi の初期設定用のディスプレイとHDMIケーブル、キーボード、有線lanケーブル
- ディスプレイは、テレビ等でも可。
- 有線lanケーブル(インターネット)は、初期設定時のみ必要です。無線lanは設定が面倒なので、頑張りたい人は頑張ってください。
Raspberry Pi にインスト-ルするもの一覧
- NXBT
- Ubuntu Server 20.04
- 最新の Ubuntu 22.04 ではインストールできなかった(2022-11-21時点。ほかのユーザからも報告あり)ので、前のLTS版の 20.04 を使います。
- Raspberry Pi用のBluetoothドライバなど
初期設定の手順
OS(Ubuntu Server 20.04)のダウンロード
NXBTの動作に必要なパッケージがDebian等では利用できなかったりするので、Ubuntuを利用します。
デスクトップ環境は今回は不要なので、Ubuntu Serverを選びました。
Ubuntu 20.04 のダウンロードページ から、Raspberry Pi向けのイメージを「Raspberry Pi Generic (64-bit ARM) preinstalled server image」をクリックしてダウンロードしましょう。
前述の通り、2022年11月時点では Ubuntu 22.04 で NXBT が動作しない点にご注意ください。
ダウンロードしたファイルは圧縮されているので、完了したら展開します。
7-Zip などを使って展開しましょう。
7-zipをインストールすると、ファイルを右クリックして、
7-Zip → 展開... → OK で展開できるようになるはずです。
OS(Ubuntu Server 20.04)のSDカードへの書き込み
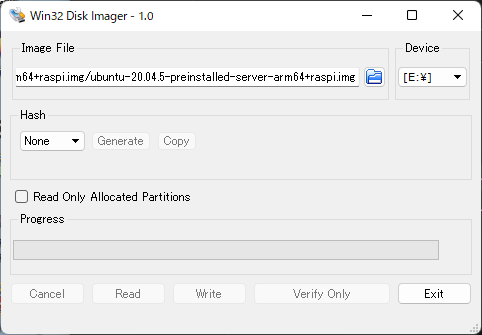
Windowsでは、 Win32DiskImager あたりを使うと書き込めます。
インストールして、
Image File の項目ではさっき展開した Ubuntu のイメージを、
Device の項目では自分のMicroSDカードのドライブを選択します。

両方とも選択したら、下の方の Write ボタンを押せるようになるので、Write を押して書き込みます。
OS・NXBTの初期設定
SDカードへの書き込みが完了したら、Raspberry Pi に差し込んで起動します。
Raspberry Pi に、電源とSDカード、LANケーブル、HDMIケーブルが接続されていることを確認し、起動しましょう。
ディスプレイに文字が出てきたら、うまくいっています。
初回起動時の設定
起動したら、最初にログインとパスワードを求められます。
ユーザ名: ubuntu パスワード: ubuntu
でログインし、パスワードを自分の好きなものに変えてください。
SSHも設定しておくと、PCから操作できて捗ります。(不要な人は設定不要です。)
sudo apt update sudo apt install openssh-server -y # ファイアウォールの許可設定。操作元のコンピュータのローカルIPアドレスのみを許可する方が望ましいです。 sudo sudo ufw allow ssh
Bluetoothドライバと、pipのインストール
Raspberry Pi 用のドライバをインストールしましょう。
ついでに、NXBT のインストールに必要なpipもインストールしておきましょう。
sudo apt update sudo apt install pi-bluetooth -y sudo apt install python3-pip -y
サービスの再起動を求められたら、すべて選択して再起動して大丈夫です。
NXBTのインストール
NXBT をインストールします。*4
いくつかの依存パッケージがアップデートされて動かなくなってるっぽいので、手動で入れ直してやる必要があります。
sudo pip3 install nxbt sudo pip3 install markupsafe==2.0.1 itsdangerous==2.0.1 werkzeug==2.0.3
Webアクセス用のファイアウォール設定
Ubuntuのファイアウォールに、Webアクセス用ポートの許可設定を追加します。
sudo ufw allow 8000/tcp
NXBT の Webサーバ の起動
NXBT の Webサーバ を起動する前に、Raspberry Pi のIPアドレスを確認しておきましょう。
ip a | grep eth0
出力結果の IPアドレス っぽいのが、Raspberry Pi の IPアドレス です。
私の場合、以下のような結果が表示されたので、192.168.10.110 をメモしておきました。

メモできたら、Webサーバを起動しましょう。
sudo nxbt webapp
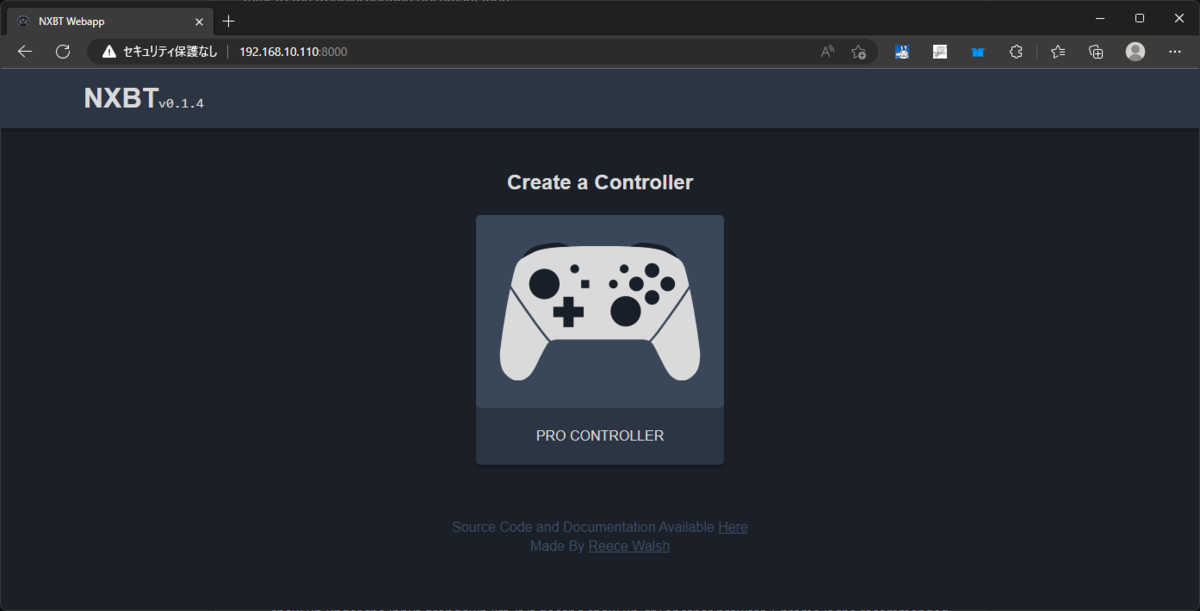
起動すると、Raspberry Pi と同一のネットワークに接続している端末からWeb画面にアクセスできるようになります。
手元のPC(操作しづらいですが、wifiに接続したスマホでも可)で、ブラウザからアクセスしてみましょう。
先ほどメモしたIPアドレスを参考に、8000番のポートをブラウザで指定して開きます。
私の場合、http://192.168.11.110:8000 を開きました。

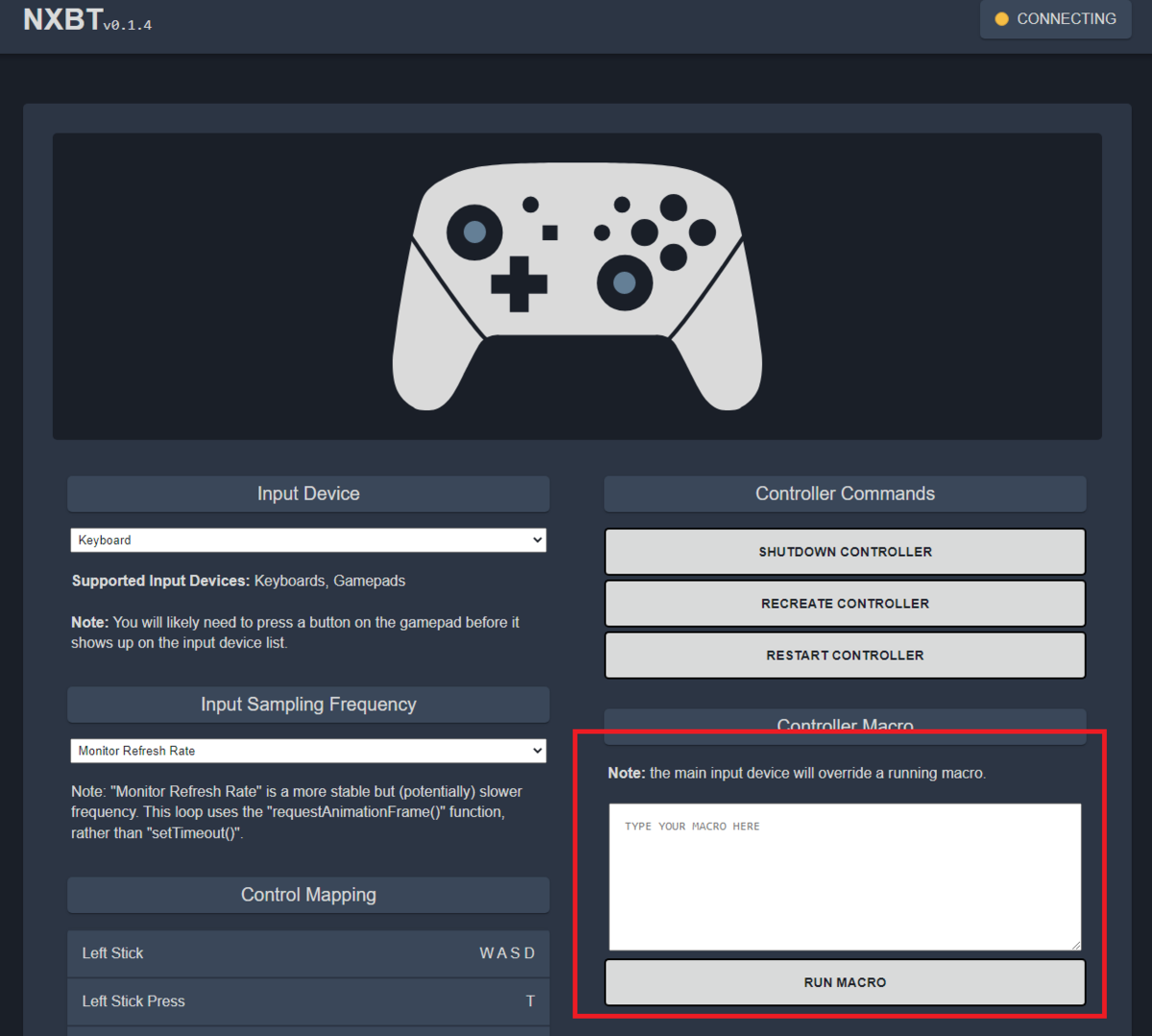
うまくいっていると、上の画像のような画面が表示されます。
コントローラの Switch への接続
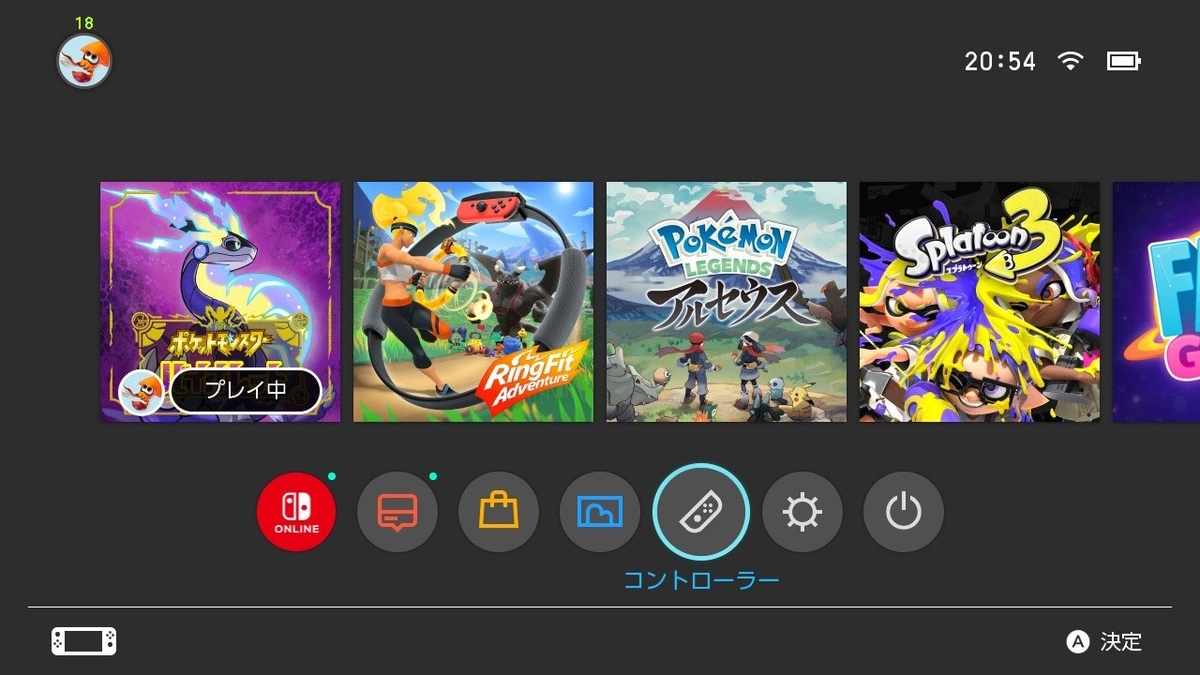
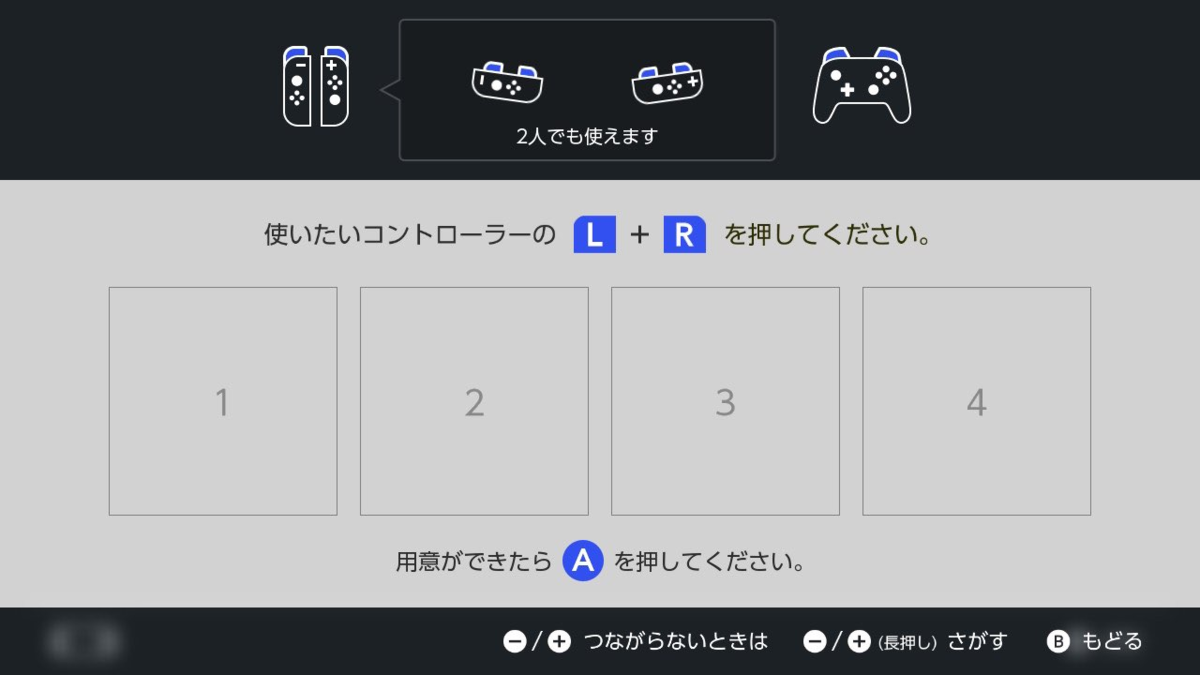
Switchを起動し、ホームメニューの コントローラー → 持ちかた/順番を変える を選択し、接続待機中の画面にしておきます。



この状態で、NXBT のWeb画面のコントローラのアイコンをクリックすると、コントローラとして接続されます。

接続が完了したら、メニューを閉じて操作したいゲームなどを開きます。
自動操作の実行
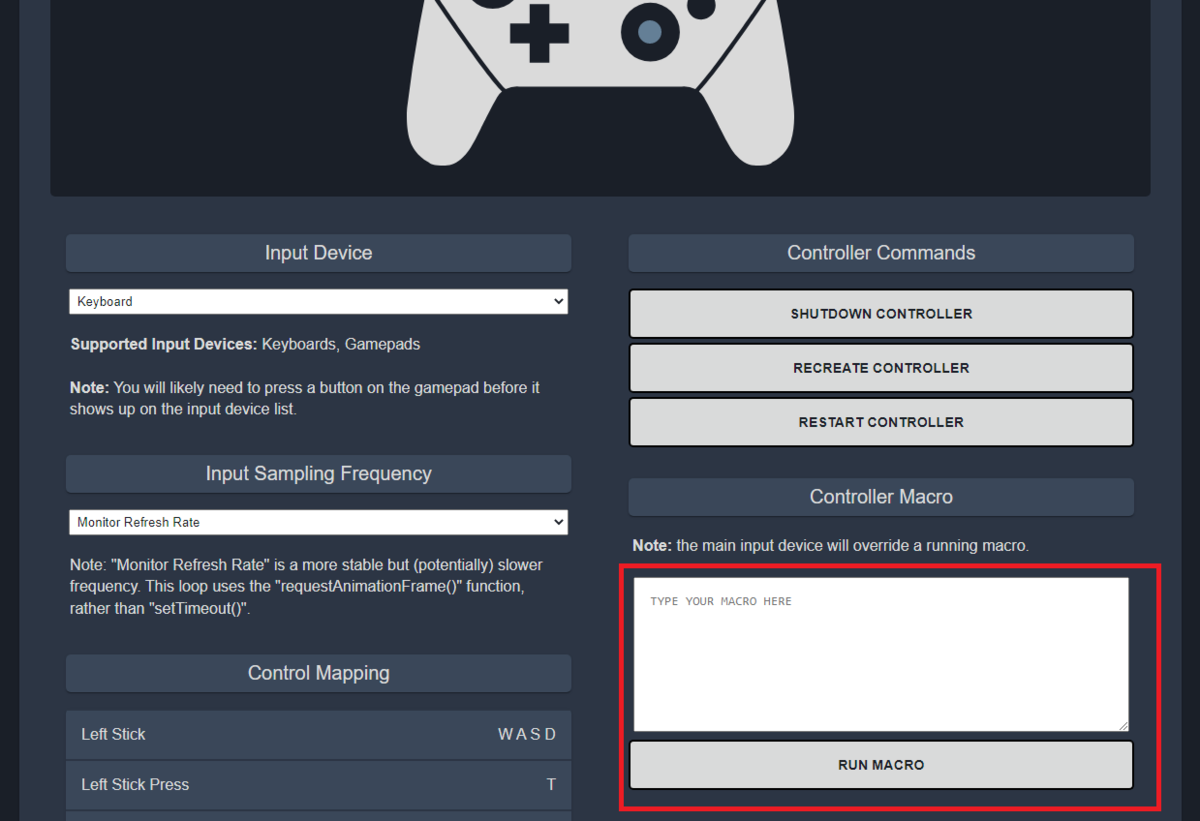
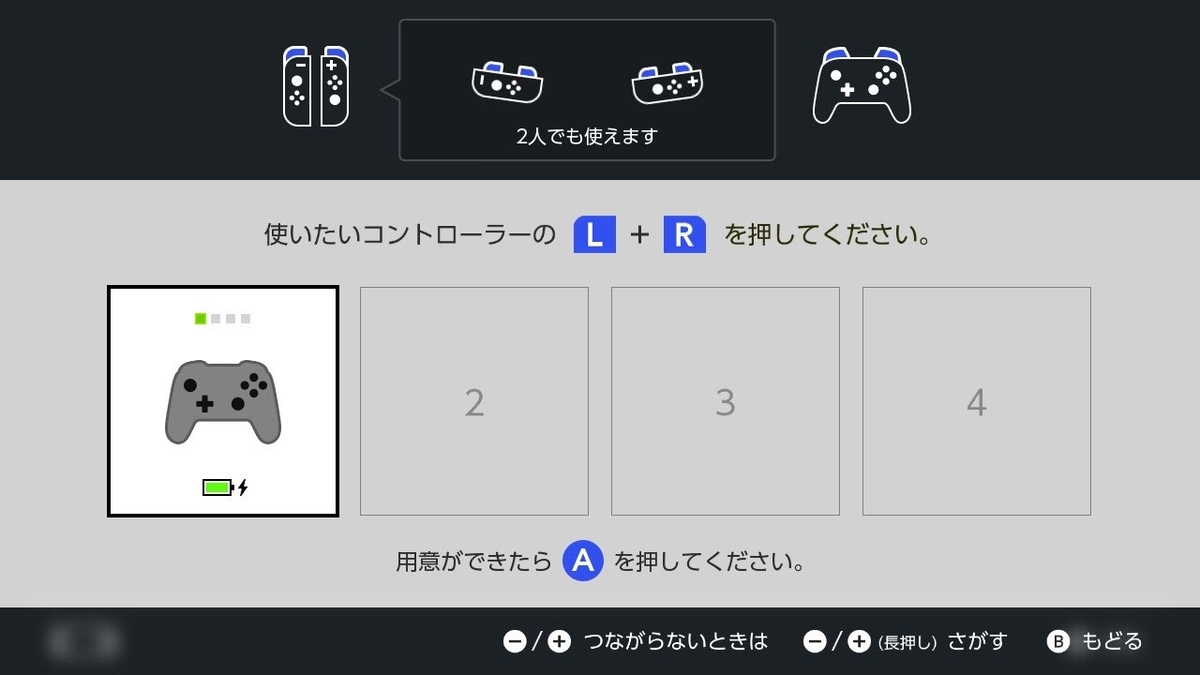
接続に成功すると、下図のようにWeb画面が切り替わります。

NXBT のWeb画面では、赤枠の Controller Macro に実行したい処理を書くことで自動操作することができます。
1秒ごとに1回Aボタンを押す操作を10回繰り返してみましょう。
LOOP 10
A 0.1s
0.9s
と書いて、RUN MACRO ボタンを押すと、実行されます。
後編(文法など)の案内
長くなったので、マクロの文法などは 後編 に書きます。
*1: やり方は、このへんを参照: https://note.com/kochatece/n/n301221e14593
*2:公序良俗に反しない媒体からのリンクや、著作権法上の「引用」などに際しては、筆者への連絡は不要ですし、これを妨げる意図はありません。特に営利目的など、この範囲を逸脱する利用を厳に謹んでいただくようお願い申し上げます。
*3:家にいらないPCがあれば、それにUbuntuをぶち込んでも多分できると思います。暇な人はやってみてください。
*4:設定すればユーザ権限でもインストールできるらしいので、気になる方はやってみると良いかもです。 /lib/systemd/system/bluetooth.service の ExecStart=/usr/lib/bluetooth/bluetoothd の行を、 ExecStart=/usr/lib/bluetooth/bluetoothd --noplugin=input に書き換えるといけるとか。